Call: +1-(678) 695-6804

Using UI Policies and UI Policy Actions
Austin Ang
Mar 14, 2024
Introduction
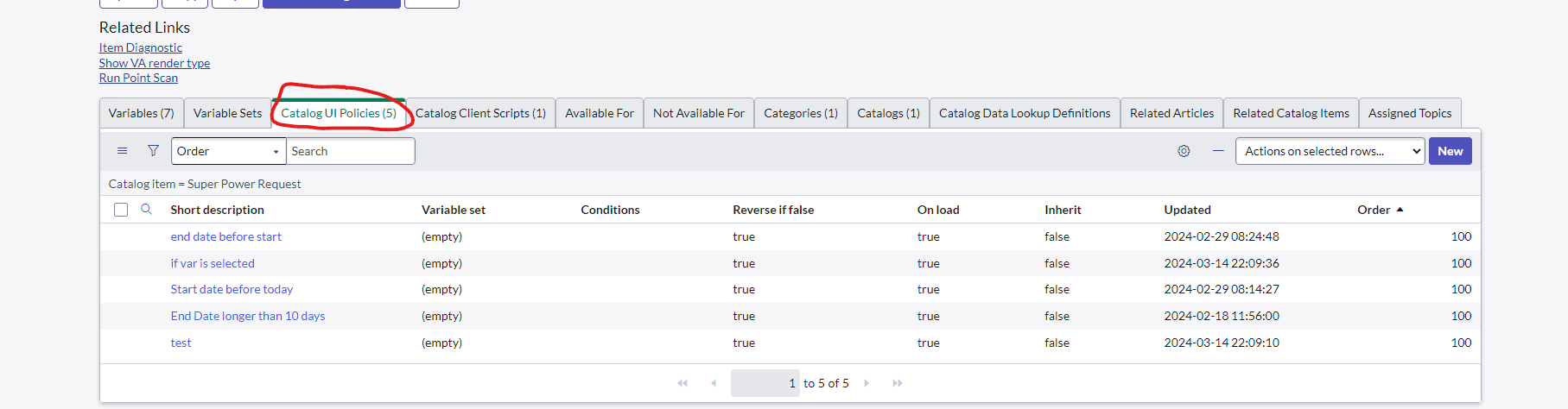
UI Policies are a way for you to dynamically change forms based on how the user interacts with the information on the screen. You can navigate to the UI policies by going to a catalog item and going to the bottom.

The highlighted tab of the bottom is where you can find the section for it and is where you can add and see your UI Policies.
UI Policy Conditions
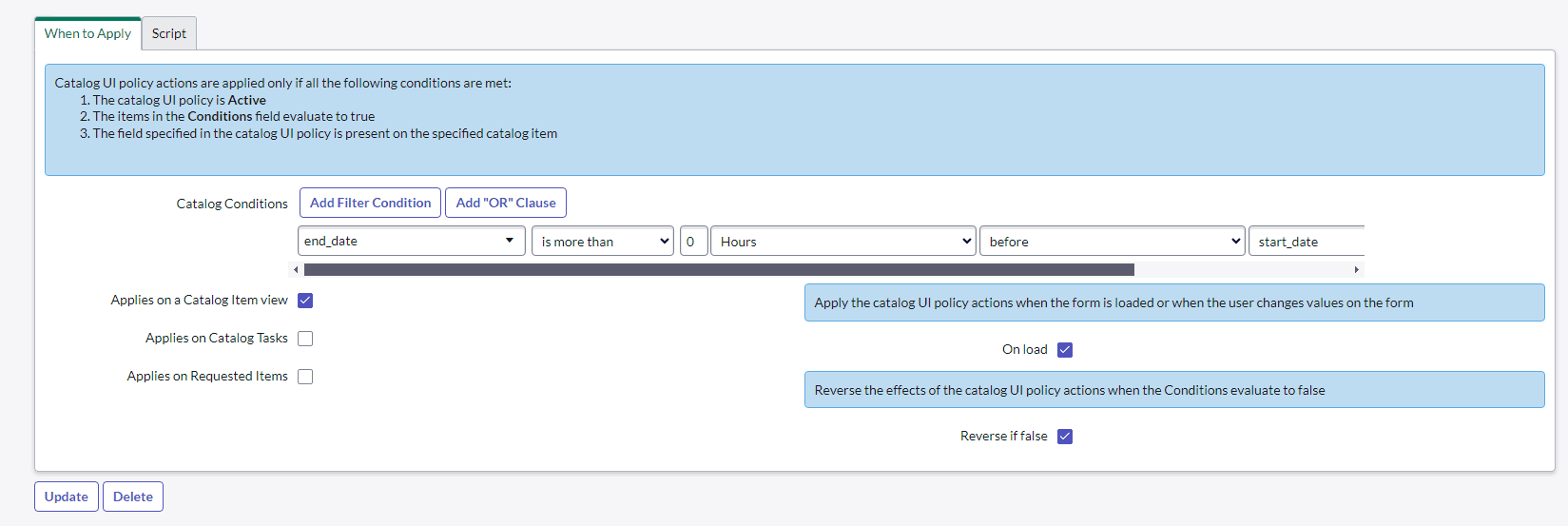
UI Policies have a way to execute actions based on a Catalog Condition

When you create your UI policy and go into it you will see a section similar to the one above called "When to Apply" that will allow you to set the criteria for when you want your action to execute. The example above will trigger a UI Policy Action when the end date variable is before the start date variable of the catalog item.
UI Policy Actions
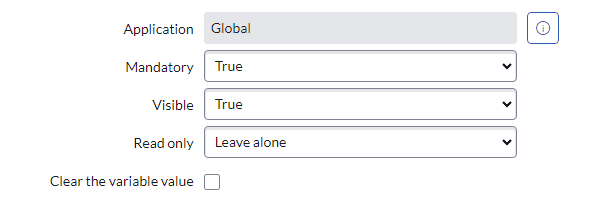
If you go into the action section and create a new action you will be presented with the ways to manipulate the form.

Using these fields you can manipulate the form to
Mandatory
That field is required to be filled out to submit the form
Visible
The field appears on the form
Read Only
The field can only be read and not changed
Clear the variable value
Wipes the value currently stored in the field when the condition is met
Use Cases
Using UI policies allow you to make your forms more interactive and have a better user experience. You can make numbers read-only and have fields be mandatory to be filled out before they can be submitted. Hide a field if a field is selected. The amount of options available to be made is high and can be further extended with scripting.